其實本來打算讓「混淆CSS篇」結束了。(共計三篇)
但又想到一些蠻基礎可以補充的觀念~
所以就繼續寫下去了!
希望可以用更口語的方式讓大家理解和記得![]()
今天講的真的很簡單!是基礎中的基礎!!如果這個觀念沒有建立好的話,後面應該都蠻痛苦的!
放在第四章節真是不好意思...其實這麼基礎應該放前面一點才對!
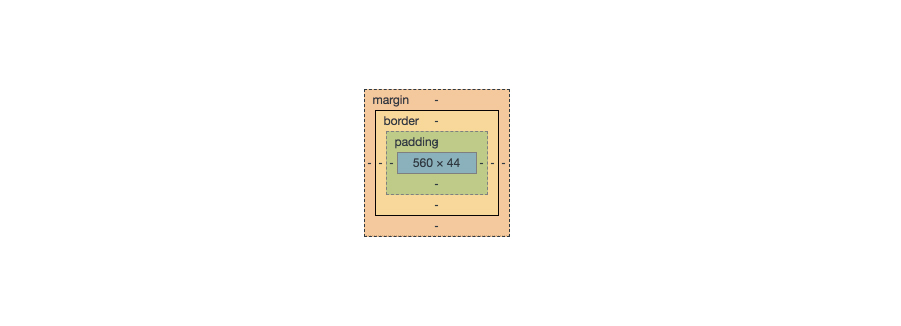
如果你是使用chrome瀏覽器的話,滑鼠右鍵>檢查,就可以看到這樣的資訊。

這些是什麼呢~?
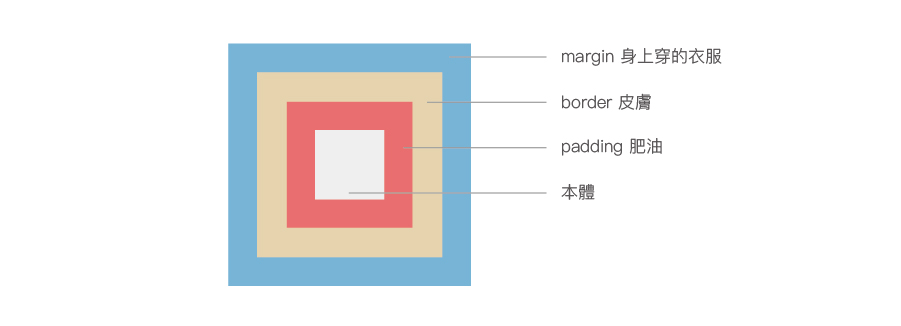
我用另一張我自己的解釋給大家看一下!

solid啊~dotted啊~反正各種皮膚,例如長痘痘的什麼的...(再說下去主題還是IT嗎?)height是163cm(當然網頁不適用公分!)真希望我有本體和margin就好了...(茶)
與margin相關的語法有四個,分別是:
margin: 上 右 下 左;
依順序分別控制!
如果懶得寫四個,也可以寫兩個:
margin: 上下 左右;
如果你只寫了三個,那他就會是:
margin: 上 左右 下;
與padding相關的語法一樣也有四個,分別是:
padding!?)padding: 上 右 下 左;
懶得寫四個,也可以寫兩個:
padding: 上下 左右;
只寫了三個,就會是:
padding: 上 左右 下;
很重要: border和border-radius不要搞混了喔!!
雖然長得很像,但他們控制的東西不太一樣...務必留意!
border樣式很多...大家可以先到這邊看一下~
又能細寫成border-top-style、border-right-style、border-bottom-style、border-left-style,就是說樣式可以分開個別設定!
線框的寬度。也就是我範例中說的角質層有多厚!(誒!)
線框的顏色。應該...不用說明吧0.0
也都是可以各自設定的~!
或是你也可以用綜合寫法:
border: 寬度 色票 樣式;
/*順序可以換*/
下一篇再介紹進階的東西好了...
有時候一下子不要吞太多,不然可能會全部卡在一起!
混淆CSS系列是給新手看的~
如果你只想做設計或是只想寫後端,也不認為協作是要去了解隊友在做什麼的話!!!(兇)
就...也不會怎樣......(弱掉)
![]()

補充一下margin跟padding四個設定值的方向記法
從上開始, 按照順時針就會是
上 右 下 左![]()
嘿丟!就是順時針~
↑↑↓↓←←→→BA